こんばんは。はなです (ウソ)。でこかわいい?
らふぃさんのところで、ブログを開華って記事があったので、
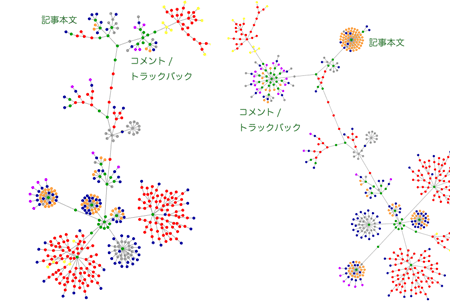
Websites as Graphs
やってみた。
左上がブログ本体、右下がメニュー部分のようですね。
らふぃさんのところに色の説明も載っていますが、本文中でオレンジの多いかたまりは、改行の多い記事、すなわちテキスト部分が長い記事といえるでしょう。
実際に試してみました。
短くてコメントが少ない記事「村上さんに触発されて...」が左。
少し長くてコメントももらっている記事「エキサイトブログはなぜ他と違う魅力があるのか」が右。
位置まではあわせられないけど、何回かやってできるだけあうようなのを選びました。下の部分は左右で相似であることがわかると思います。何もしなければ上のものとも同じになるはずなんですが、下の2つではライフログを非表示にしてみたので、ひとつの塊がなくなっています。
最後にコメントとトラックバックをたくさんいただいた「ネームカード大プッシュ」のグラフ。
緑 (DIV)、青 (リンク)、紫 (画像 - 吹き出しやエキサイトマーク)、オレンジ (改行) がバランスよく含まれる塊が見えます。



2 件のコメント:
うわー!この更なる分析と検証がヒロさんですね…!記事ごとの検証なんて思いつきませんでしたが、自分でもやってみたくなりました。素敵なアイデアありがとうございます。そしてTBありがとうございました!
★らふぃさん、記事ごとのというかURLごとに作るみたいなので、トップだとmoreとかコメントとか出ないんですよね。で、その影響をみたいと思ってやってみました。コメントが多いと、きれいな花になるので励みになりますよね(ちょと違。
コメントを投稿